
การแก้ไข Layout View Category Blog เพิ่มการตัดคำและรูปแบบใหม่
บทความนี้เราจะมาเรียนรู้ การเปลี่ยนหน้าตาของ Category Blog แบบเดิมๆ ที่มีปัญหามาก เวลาตัดข้อความ ถึงแม้จะมีปุ่ม อ่านเพิ่มเติม แต่การตัดให้เท่ากันมันเป็นเรื่องยาก และ รูปแบบการแสดงผลของ เทมเพลต protostar ก็ช่างไม่สวยงาม บทวามนี้เราจะมาแก้ไขมัน
เราจะอะไรบ้าง ?
เราจะใช้เทมเพลตมาตรฐาน "Protostar" ของ Joomla เพื่อสร้างเค้าโครง Blog ใหม่ที่จะมี introtext อัตโนมัติ โดยมีขั้นตอนคือ:
- สร้างรูปแบบการแสดงผลของหน้า Category Blogใหม่ เพื่อรองรับเมนู Category Blog
- แก้ไข code ในไฟล์เพื่อให้รองรับสิ่งที่ต้องการ
- สร้างฟิลด์เพื่อเก็บ ค่า จำนวนตัวอัการของ introtextซึ่งจะเป้นค่าพารามิเตอร์ ในเทมเพลต
- สร้างเมนูเพื่อลิ้งไปยัง Blog Layout ใหม่ที่สร้างไว้
- เพิ่มเติม CSS เพื่อตกแต่งให้สวยงาม
เราจะทำการแก้ไขรูปแบบการแสดงผล โดยที่ไม่ไปแก้ไข Core ไฟล์ . เพื่อป้องกันปัญหาในอนาคต หาก Joomla มีการอัปเดต ดังนั้นควรทำตามขั้นตอนให้เข้าใจ
*รูปแบบสามารถนำไปใช้กับเทมเพลตอื่นได้ด้วย แต่ css ต้องหาทางใส่ในแต่ละเทมเพลตกันเอาเอง
สร้างรูปแบบการแสดงผลของหน้า Category Blogใหม่
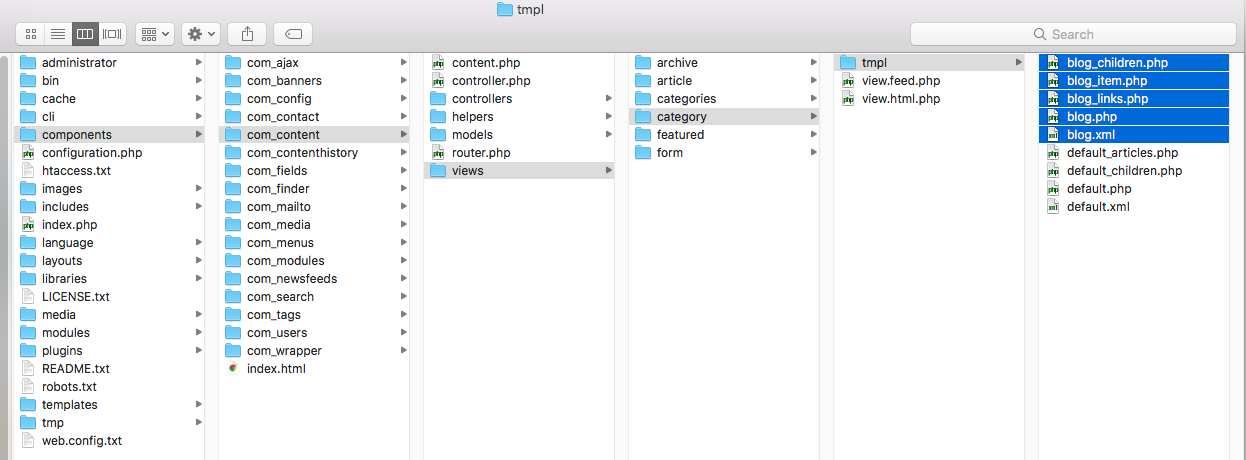
1. คัดลอกไฟล์ layout ในโฟลเดอร์ ../components/com_content/views/category/tmpl/
ไฟล์ที่ต้องคัดลอก:
- blog.php
- blog.xml
- blog_item.php
- blog_links.php
- blog_children.php

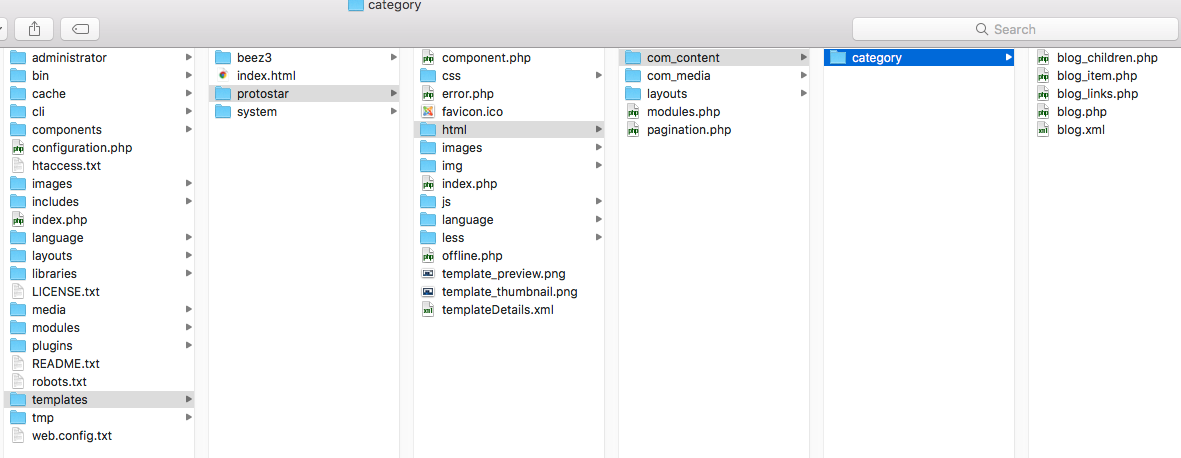
2. วางไฟล์ไว้ในโฟลเดอร์ (สร้างก่อนเพราะไม่มี):
สร้างโฟลดอร์ com_content ใน ./templates/protostar/html
สร้างโฟลดอร์category ใน ./templates/protostar/html/com_content/category/
จากนั้นนำไฟล์ จากข้อ 1 มาวางใน ../templates/protostar/html/com_content/category/
และเปลี่ยนขื่อเป็น:
- autoblog.php
- autoblog.xml
- autoblog_item.php
- autoblog_links.php
- autoblog_children.php

จากขั้นตอนด้านบน เราสามารถนำไปประยุคใช้กับคอมโพเน้นอื่นๆ ได้ด้วย สิ่งที่เปลี่ยคือ ชื่อโฟลเดอร์ ต้องตรงกับ คอมโพเน้น นั้นๆ
เปลี่ยน Code ในไฟล์ .
เราจะเปลี่ยน code ใสไฟล์ autoblog_item.php และ autoblog.xml.
แก้ไข autoblog_item.php :
1. บันทัดที่ #12 เพิ่ม Code ที่จะดึงพารามิเตอร์ของเทมเพลตมาใช้
// รับพารามิเตอร์จากเทมเพลต
$app = JFactory::getApplication('site');
$template = $app->getTemplate(true);
2. บันทัดที่ #54 (เราเพิ่ม code ด้านบนไป จะเพิ่ม บันทัด) หา code:
<?php echo $this->item->introtext; ?>
ใส่ Code ด้านล่างลงไปแทนเลย code ชุดนี้ เราเพิ่มคลาส myIntrotext เอาไว้แต่งปุ่มอ่านต่อ
<div class=”myIntrotext”>
<?php echo JHtml::_('string.truncate', strip_tags($this->item->introtext), $template->params->get('charactersNumber', 200));?>
</div>
อธิบาย Code:
- string.truncate จะเป็นการตัดข้อความ โดยค่าเริ่ม้นคือ 200 แต่ถ้าใส่จำนวนไว้ที่พรารามิเตอร์ของเทมเพลตก็ไปอ่านมา
- strip_tags ล้างแทค HTMl ออกบางทีเราไปใส่ตัวหน้า ใส่สี้ไว้ ก็ล้างออกให้เหลือแต่ข้อความ
- template->params->get('charactersNumber' ดึงค่าจากพารามิเตอร์ charactersNumber ในเทมเพลต
3. บันทัดที่ #65 (เราเพิ่ม code ด้านบนไป จะเพิ่ม บันทัด) หา code:
<?php if ($params->get('show_readmore') && $this->item->readmore) :
แก้ไขเป็น
<?php if ($params->get('show_readmore')) :
อธิบาย Code:
ชุดบน จะแสดง ปุ่มอ่านต่อก็ต่อเมื่อ พารามิเตอร์ เปิดให้แสดง และมี ปุ่มอ่านต่อ แต่เราใช้การตัดข้อความ ดังนั้น คำสั่งชุดล่างคือ แสดงปุ่มอ่านต่อ ถ้าพารามิเตอร์ สั่งให้แสดง
4. เพื่อความสวยงามเราจะเอาชื่อของบทความมาอยู่ด้านล่างของรูปซะ
<?php echo JLayoutHelper::render('joomla.content.intro_image', $this->item); ?>
ย้ายไป อยู่ แถวๆบันทัดที่ 32 ก่อน . joomla.content.blog_style_default_item_title
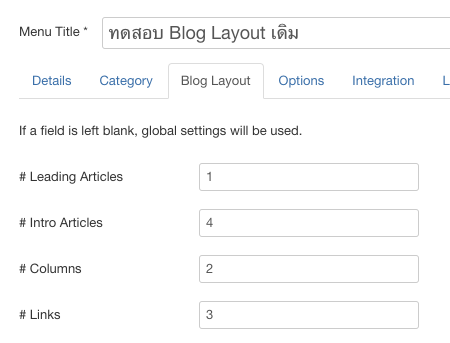
ดูจากรูป รูปแรกจะเป็น ข้อ 1 กับ ข้อ 4 คลิ๊ก ดูรูปขนาดใหญ่ได้
รูปที่ 2 เป็นข้อ 2 และ 3

เปลี่นใน autoblog.xml:
เปลี่ยนบันทัดที่ #3 ถึง #8 :
Code เดิม:
<layout title="COM_CONTENT_CATEGORY_VIEW_BLOG_TITLE" option="COM_CONTENT_CATEGORY_VIEW_BLOG_OPTION"> <help key = "JHELP_MENUS_MENU_ITEM_ARTICLE_CATEGORY_BLOG" /> <message> <![CDATA[COM_CONTENT_CATEGORY_VIEW_BLOG_DESC]]> </message> </layout>
เปลี่ยนเป็น
<layout title="Category Auto Intotext Blog" option="COM_CONTENT_CATEGORY_VIEW_BLOG_OPTION"> <help key = "JHELP_MENUS_MENU_ITEM_ARTICLE_CATEGORY_BLOG" /> <message> <![CDATA[แสดงบทความด้วยการตัด introtext อัตโนมัติ]]> </message> </layout>
สิ่งที่เปลี่ยนแปลงใน code คือ ชื่อของ layout และคำอธิบาย
สร้างฟิลด์เพื่อควบคุมจำนวนของการตัดข้อความ
ให้สร้างฟิลด์ใหม่เพื่อควบคุมจำนวนตัวอักษร โดยเราสามารถควบคุมจำนวนตัวอีกษรได้จากพารามิเตอร์ที่เทมเพลต
เราจะต้องเปิดไฟล์ ../templates/protostar/templateDetails.xml มา ซึ่ง การแก้ไขนี้หาเทมเพลตมีการอัพเดต มันก็จะหายไป ดังนั้นควนจดจำไว้ครับ แต่เรา ได้เขียน code บังคับไว้แล้วที่ 2 ด้านบนจึงไม่ต้องห่วง หากมีการอัพเดตก็มาใส่เพิ่มได้
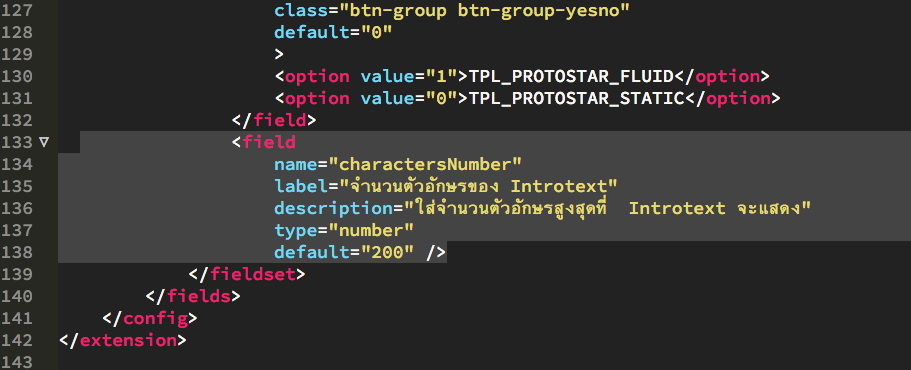
เลือนไป ด้านล่างของไฟล์ ใส่ ลงไปก่อน </fieldset>
<field
name="charactersNumber"
label="จำนวนตัวอักษรของ Introtext"
description="ใส่จำนวนตัวอักษรสูงสุดที่ Introtext จะแสดง"
type="number"
default="200" />

อธิบาย Code:
Code ชุดนี้ จะเป็นฟิล ใส่ตัวเลข ชื่อ charactersNumber จะเชื่อมไปยัง ข้อ 2 ที่กำหนดให้ดึงค่าพารามิเตอร์จากเทมเพลตชื่อ charactersNumber โดยกำหนดค่าเริ่มต้นที่ 200 ส่วน lable คือ ป้ายแสดงข้อความในเทมเพลต description คือคำอธิบายเมื่อเราเอาเมามาวางตรง lable
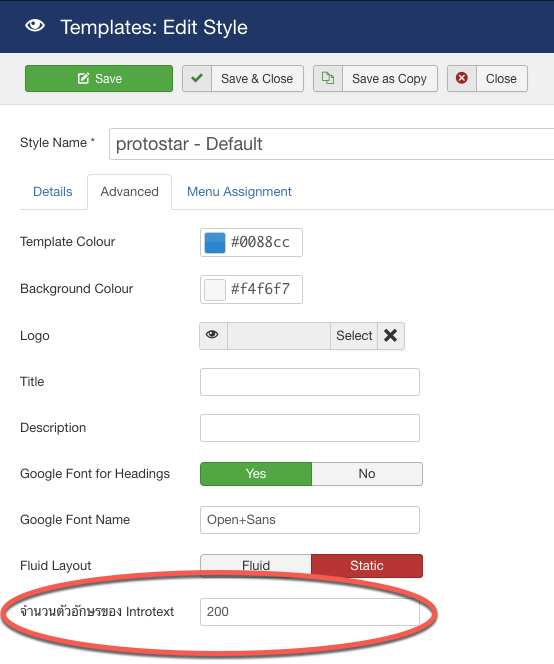
การแสดงผลในเทมเพลต

สร้างเมนูเพื่อแสดงผล หน้า Category Blog Layout ใหม่ ที่สร้างไว้
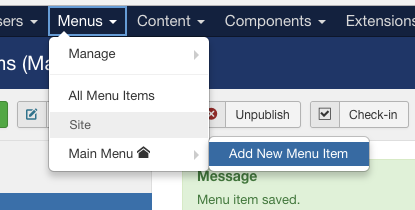
1. ไปที่เมนู เลือกกลุ่มเมนู ที่ต้องการ จากนั้นเลือก Add New Menu Item

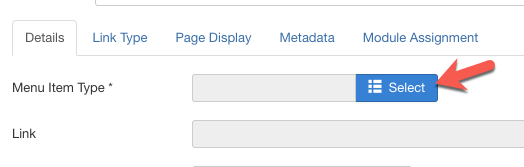
2. Menu Item Type * คลิก Select

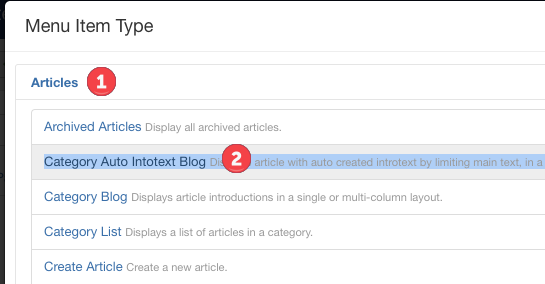
3. จะมี Popup ขึ้นมา ให้เลือก Article >> Category Auto Intotext Blog คือ Layout ใหม่ที่เราทำไว้

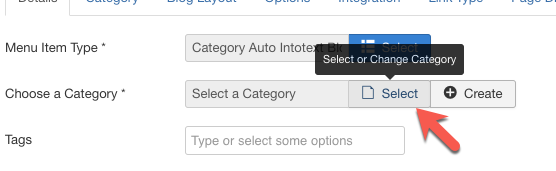
4. จากนั้น จะกลับมาหน้าเดิม ตรง Choose a Category * ให้คลิกเลือก หมวดหมู่ที่ต้องการ

5. ปรับจำนวนการแสดงเนื้อหา คลิ๊ก Blog Layout แล้วใส่จำนวนเนื้อหาที่ต้องการ

6. กด Save ได้เลย
จากนั้นไปดูการแสดงผล
การแสดงผลก็ออกมาตาม ที่เราวางรูปแบบไว้แล้ว แต่มันยังไม่ค่อยสวย ผมเลยอยากเพิ่มสีสรรสักหน่อย
ซึ่งผมไม่ต้องไป ฟิค คลาส css ที่ . ตัวไฟล์ จูมล่าเปิดให้เราใส่ คลาส ในแต่ละเมนูได้
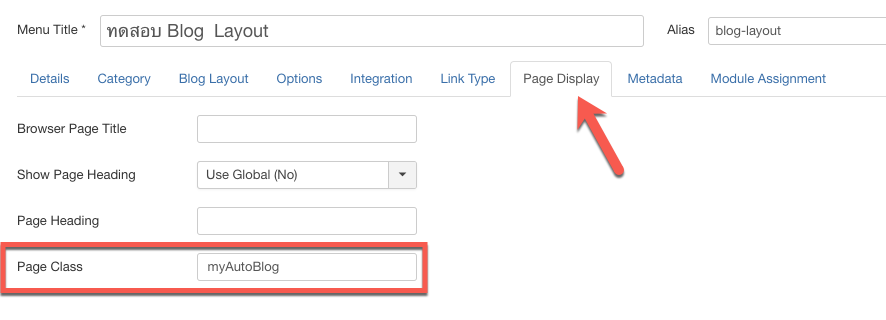
เข้าไปแก้ไขเมนู แล้วคลิกที่ Page Display ตรงช่อง Page Class ให้ เคาะวรรค แล้วใส่คลาชชื่อ myAutoBlog ลงไป

การใส่ Page Class จะเป็นการกำหนด ให้ หน้านี้ มีคลาส เพื่มจากเดิม ทำให้เราเขียน css แยก จาก core ได้
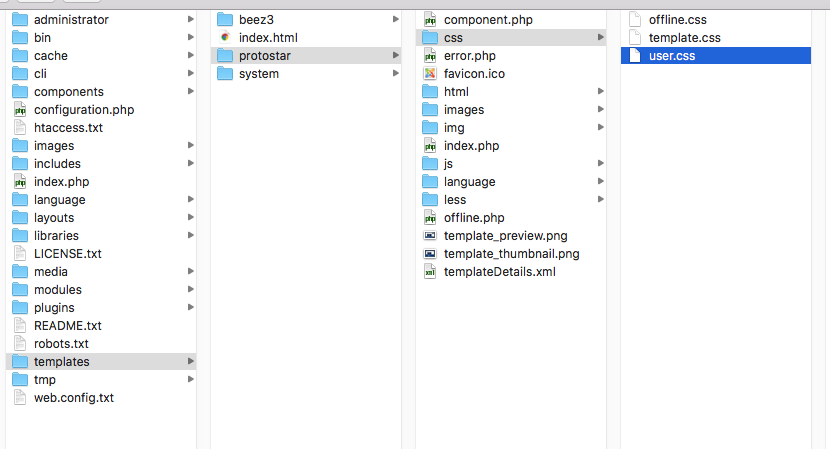
จากนั้น ให้คุณสร้างไฟล์ชื่อ user.css ไปไว้ใน ../templates/protostar/css/

/* ปรับระยะห่างด้านล่างของรูป 10px */
.blog.myAutoBlog .pull-left.item-image {
margin: 0 0 10px 0;
}
/* ปิดการแสดงข้อความ "Details" ด้านล่างของเนื้อหา - ไม่ชอบเป็นการส่วนตัว! */
.blog.myAutoBlog .article-info-term {
display: none;
}
/* ใช้ flexbox เพื่อให้แต่ละเนื้อหามีความสูงเท่ากัน */
.blog.myAutoBlog .items-row {
display:flex;
}
/* เพื่มสีพื้นหลังของเนื้อหาเป็นสีเทา ... */
.blog.myAutoBlog .items-row [class*="span"] {
background:#eee;
margin-bottom: 15px;
padding:0 0px 50px 0px;
position:relative;
}
/* เพื่มสีพื้นหลังของเนื้อหา Leading Articles เป็นสีเทาเข้ม ... */
.blog.myAutoBlog .items-leading [class*="leading-"] {
background:#ddd;
margin-bottom: 15px;
padding:0px 0px 50px 0px;
position:relative;
}
/* กำหนดให้ปุ่มอ่านต่อชิดขวา */
.blog.myAutoBlog .readmore {
position: absolute;
right: 10px;
bottom: 0px;
}
/* ปรับการสดงผลอื่นๆ สามารถปรับสีต่างๆ เพื่อให้เข้ากับเว็บคุณได้ */
/* เพื่มระยะห่างด้านล่าง ของ หัวข้อ ... */
.blog.myAutoBlog h2, .blog.myAutoBlog .page-header {
margin: 0 0 5px 0;
padding: 0 5px 3px;
}
/* เพื่มสีพื้นหลังของหัวข้อเป็นสีฟ้า ไม่มีกรอบ ด้านล่าง ... */
.blog.myAutoBlog .page-header {
border-bottom: 0px solid #fff;
background: #0088CC;
}
/* กำหนดสีของตัวหนังสือ หัวข้อ เป็นสีข่าว... */
.blog.myAutoBlog .page-header a{
color:#fff;
font-weight: normal;
}
/* เพิ่มระยะห่าง ด้านใน ซ้ายขวา 10px */
.blog.myAutoBlog .icons {
padding: 0 10px;
}
/* เพิ่มระยะห่าง ด้านใน เนื้อหา Introtext 10px */
.blog.myAutoBlog .myIntrotext {
padding: 0 10px;
}
@media (max-width: 767px) {
/* ลบ flex และสั่งให้เนื้อหาเรียงหนึ่งเมื่อแสดงบนมือถือ */
.blog.myAutoBlog .items-row {
display: block;
}
}
ไปดูการแสดงผล
- Hits: 8598




