ใช้ Firebug ช่วยดู CSS ไอดีและคลาส เพื่อ ปรับแต่ง Templates Joomla!

บ่อยครั้งที่ผมมันเจอคำถามว่า อยากปรับตรงนี้ ตรงนั้น แก้ยังไง เปลี่ยนขนาดของตัวหนังสือ เพิ่มกรอบ เปลี่ยนสีพื้นหลัง และอีกมากมาย ใช้ Firebug ช่วยดู CSS ไอดีและคลาส เพื่อ ปรับแต่ง Templates Joomla! เอาเป็นว่าลองมาดูเครื่องมือที่ใช้งานกันแบบง่ายๆก่อน
สิ่งที่เราต้องมีหากอยาก ปรับแต่ง Templates Joomla!
- พื้นฐานเล็กน้อยเกี่ยวกับ html และ CSS
- ติดตั้ง Firefox ในเครื่อง ไปโหลดได้ที่ https://www.mozilla.org/en-US/firefox/new
- หลังจากติดตั้ง Firefox แล้ว ติดตั้ง Firebug https://addons.mozilla.org/en-US/firefox/addon/firebug/

หลังจากติดตั้งเสร็จ มาลองใช้กัน
การใช้งาน Firebug

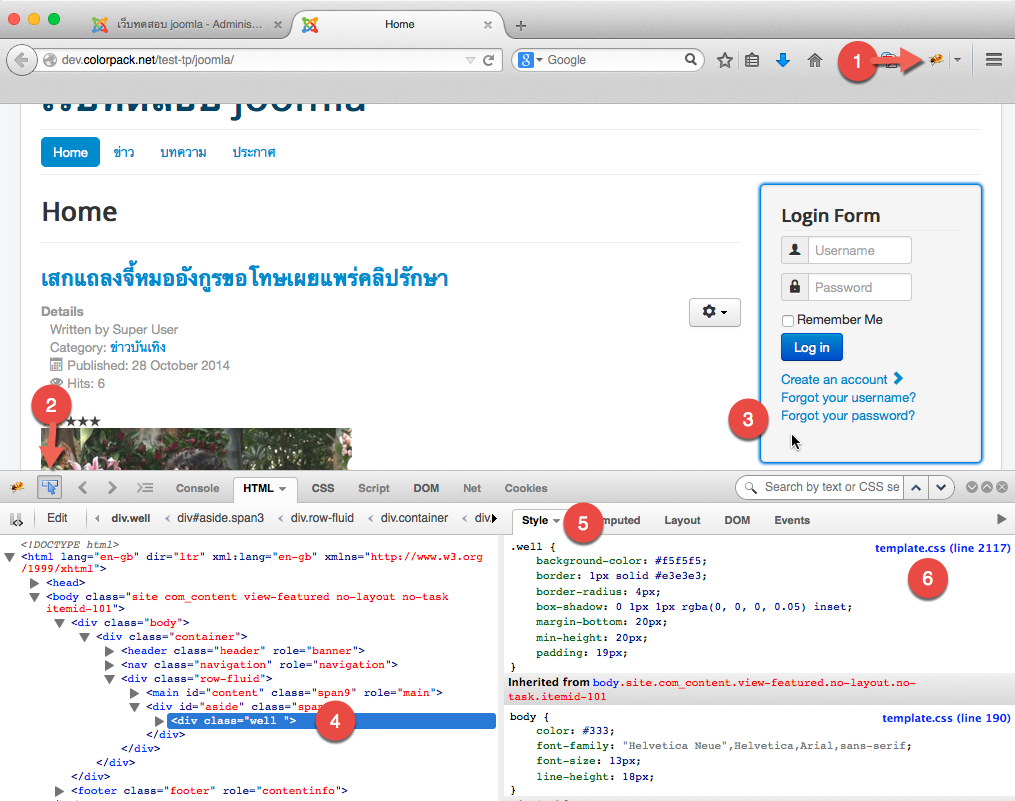
- ปุ่มเปิดปิด firebug
- คลิ๊ก เพื่อใช้ในการเลือก จุดที่เราต้องการดู ว่าใช้ css แบบไหน
- เมื่อคลิกที่ 2 แล้วลากเม้าส์มาบริเวณที่เราต้องการดู สังเกตุว่าจะมีกรอบสีน้ำเงินขึ้นมา เมื่อได้จุดที่ต้องการให้คลิ๊กปุ่มเม้าส์ซ้าย 1 ครั้ง
- html จุดที่เราต้องการดู ในรูปจะบอกว่าเป็น div ใช้ class ชื่อ well
- คือ CSS ที่ใช้ .well คือ class well ในข้อ 4 ในนี้จะระบุว่า .well มีรูปแบบแบบใด และอยู่ที่ไฟล์ไหน บันทัดที่เท่าไหร่
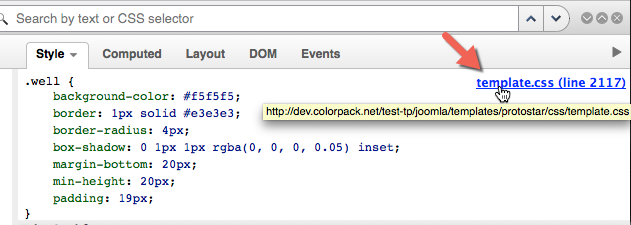
- หากเอาเม้าไปชี้จะรู้ว่าไฟล์เก็บไว้ที่ไหน

เราสามารถทดลองแก้ไข css ได้เลยโดยไม่กระทบกับเว็บ
เวลาสอบถามการแก้ไขแทมเพลตจูมล่า ก็สามารถ copy code หรือ แคปเจอร์มาให้ดูแบบนี้ได้เลยจะได้ง่ายขึ้น
VDO ใช้ Firebug ช่วยดู CSS
https://www.youtube.com/watch?v=pSnjMC7T8e8
sdfsf
- Hits: 12594