เสริมการแสดงผลสวยๆ ให้เนื้อหา ใน joomla 4 ที่คุณต้องใช้
ในการแสดงผลของจูมล่าโดยปรกติก็สามารถแสดงได้ตามรูปแบบที่ต้องการอยู่แล้ว เช่น มีเนื้อหาหลัก เนื้อหารอง แล้วมีการแบ่งคอลัมพ์ ไม่ว่าจะเรียง 2 เรียง 3 ก็แล้วแต่ใจต้องการ และยังสามารถประแต่งรูปแบบการแสดงผลได้ ความสวยงามได้ตามเทมเพลตที่ใช้อีก แต่บางทีก็ใช้งานยาก
บทความนี้ผมจะมาแนะนำ คอมโพเน้นที่ใช้แสดงผล หน้า หมวดหมู่อีกรูปแบบนึงโดยไม่ต้องไปเขียน code เพิ่ม หรือไปยุ่งกับ css ใดๆ หากคุณใช้ เทมเพลต Cassiopeia โดยตัวมันใช้ bootstrap css แบบปรกติ เรียกว่าลงปุ๊ปสวยเลย แต่ถ้าคุณใช้เทมเพลตตัวอื่นต้องมีการ คัดลอกบางอย่างไปไว้ในเทมเพลตของคุณด้วย คอมโพเน้นที่สร้างโดย Brian Teeman ผู้ร่วมก่อตั้ง Joomla รุ่นแรก นั้นเอง
ไปโหลดได้ที่ https://github.com/brianteeman/joomla-cards
ชื่อรุ่นอาจเปลี่ยนไปก็ให้โหลดรุ่นที่ใหม่ที่สุดมาใช้งาน จะเป็นไฟล์ ZIP
จากนั้นไปทำการติดตั้งให้เรียบร้อย
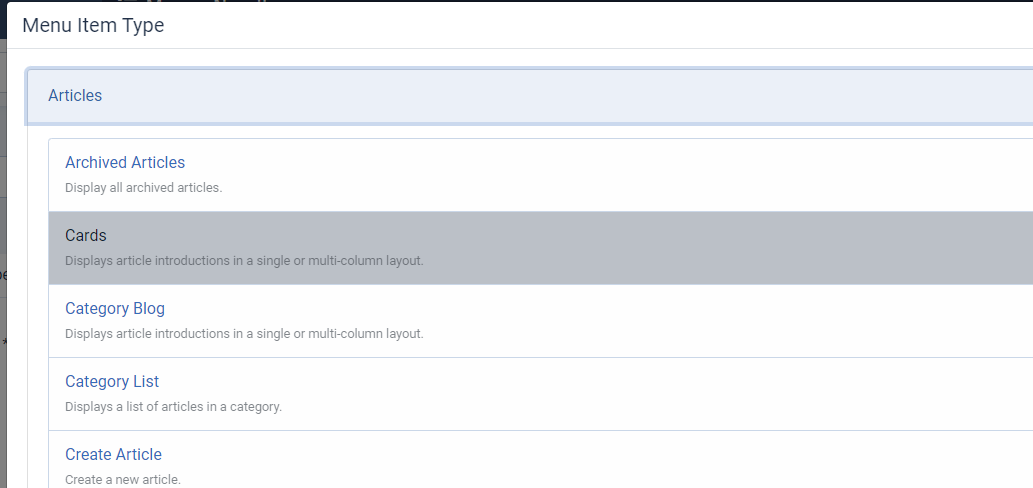
การใช้งาน จะเพิ่มมาที่รูปแบบเมนู จากปรกติ จะเพิ่ม Card เข้ามาดังรูป

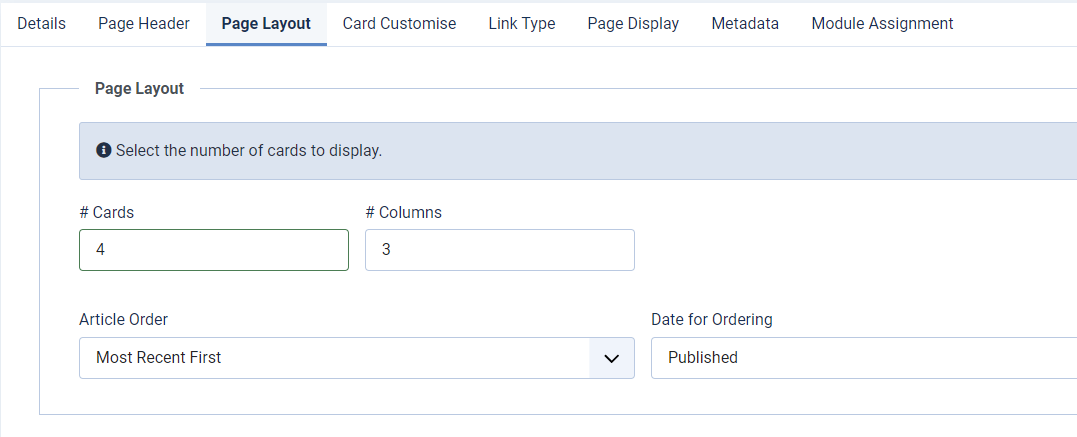
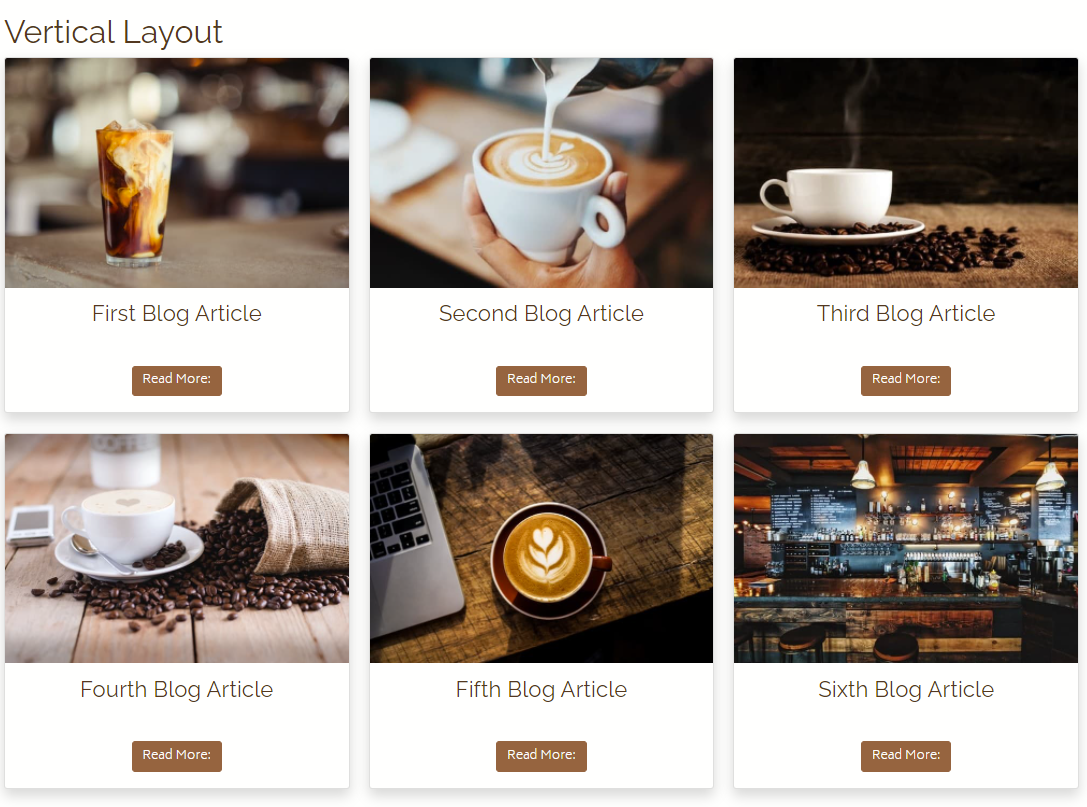
สามารถเลือกจำนวนการ์ดที่แสดงได้ ดังรูปคือ แสดง 4 บทความ 3คอลัมพ์ สามารถจัดเรียงได้ตามใจ

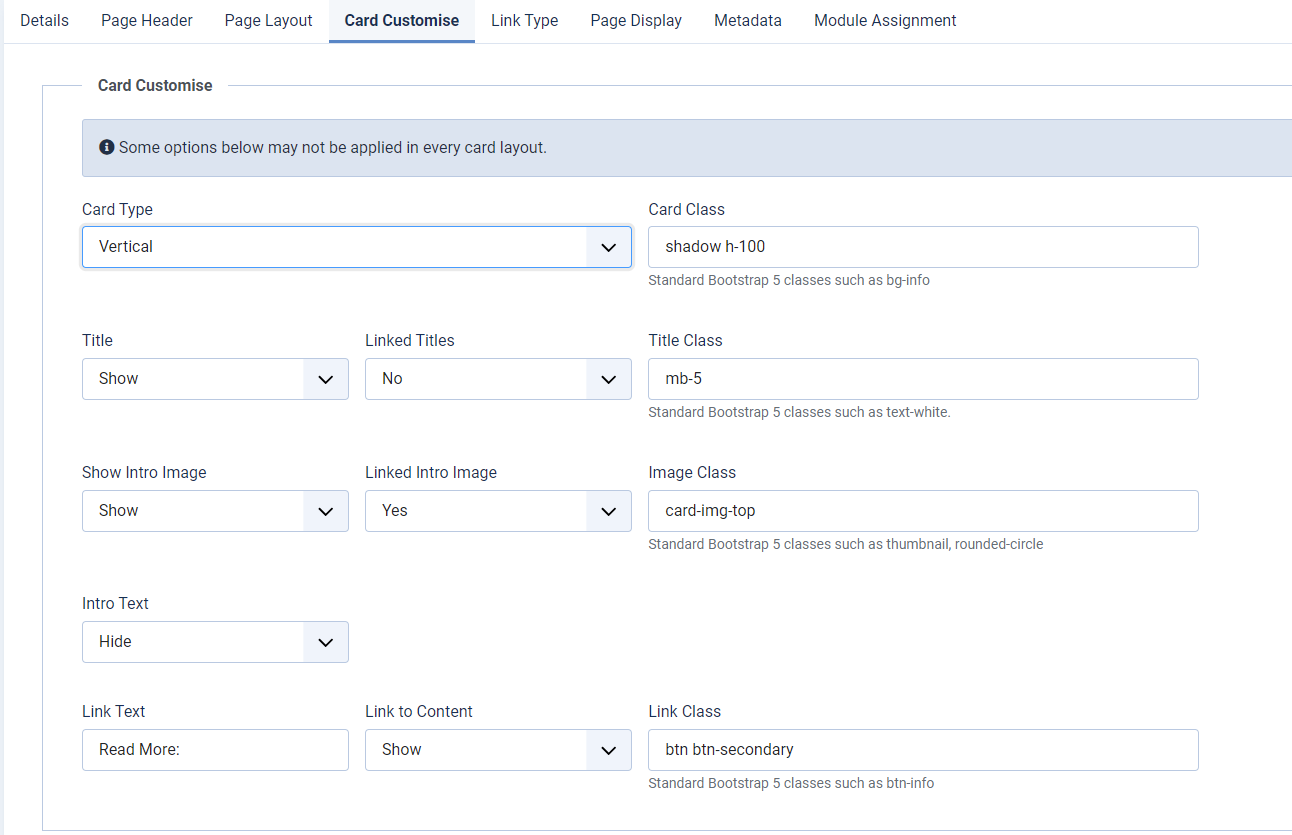
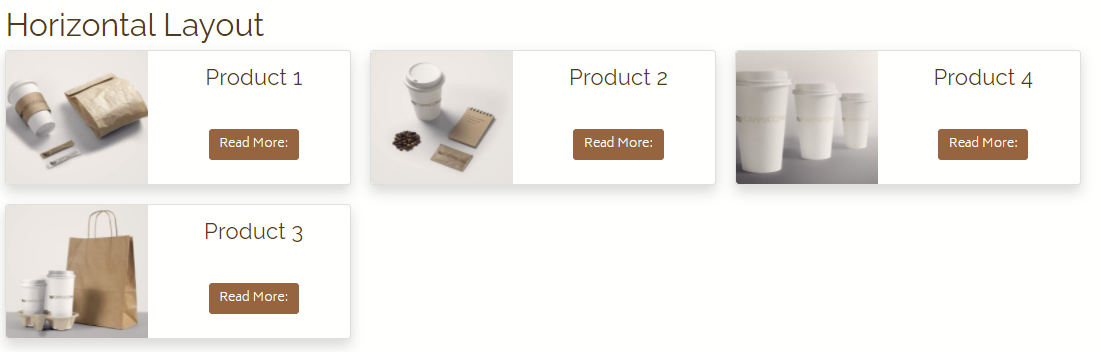
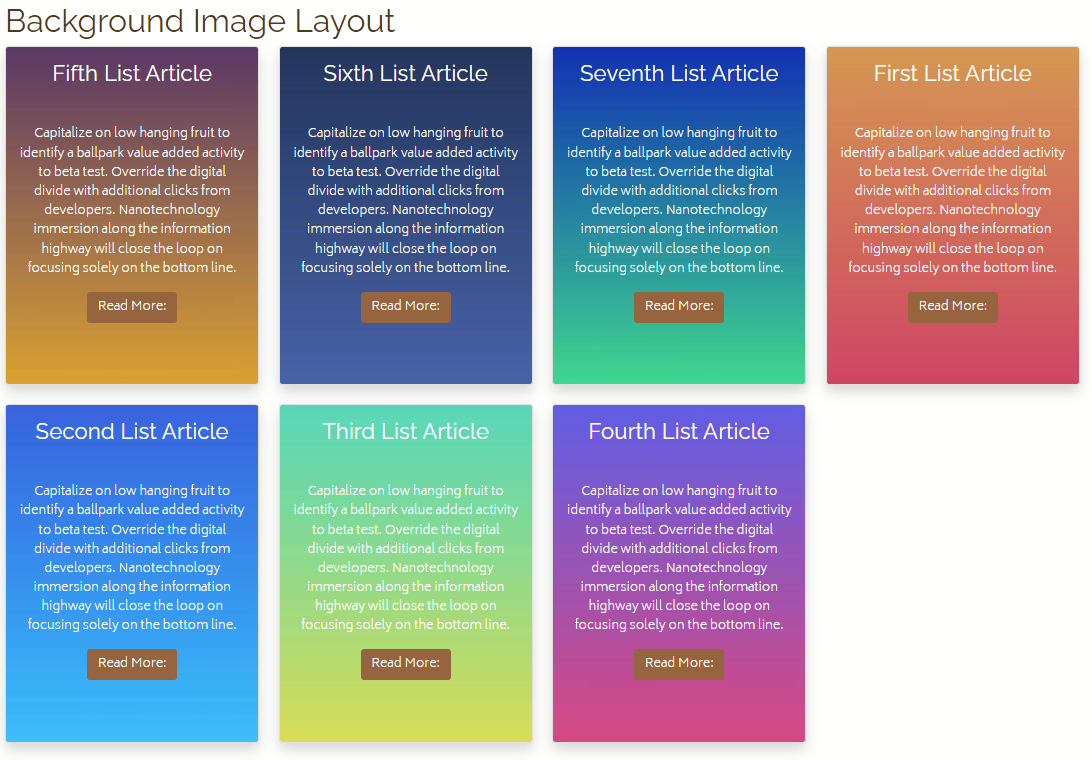
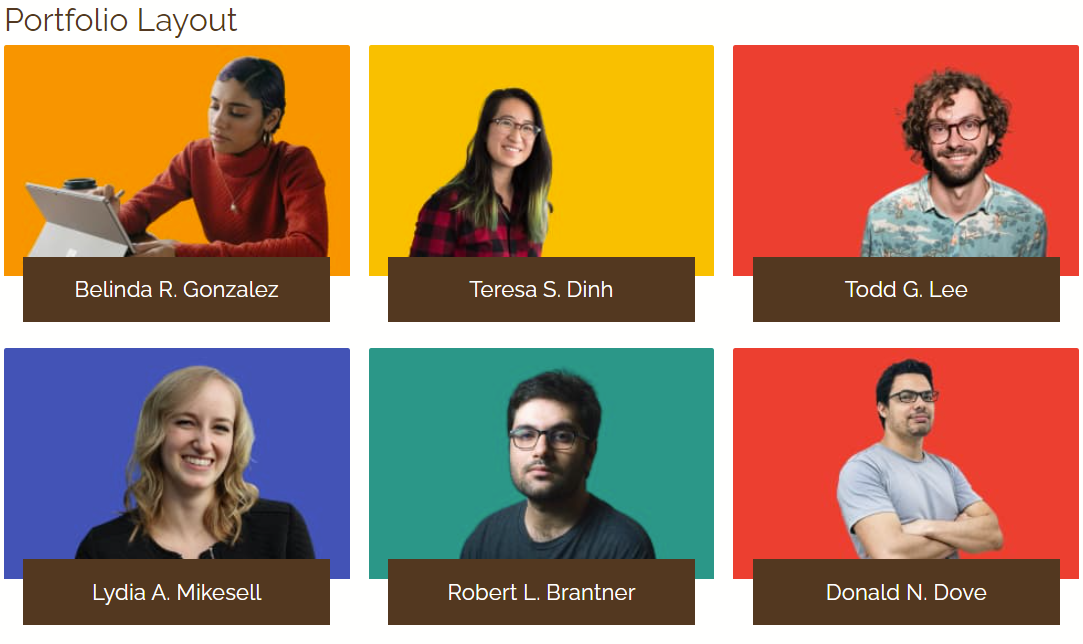
นอกจากนั้นคุณยังสามารถแลือกรูปแบบการแสดงผล ของเว็บได้ หลายรูปแบบตาม ข้อมูลตัวอย่าง





- Hits: 3499