สอนเพิ่มตำแหน่งโมดูลในเทมเพลต จูมล่า

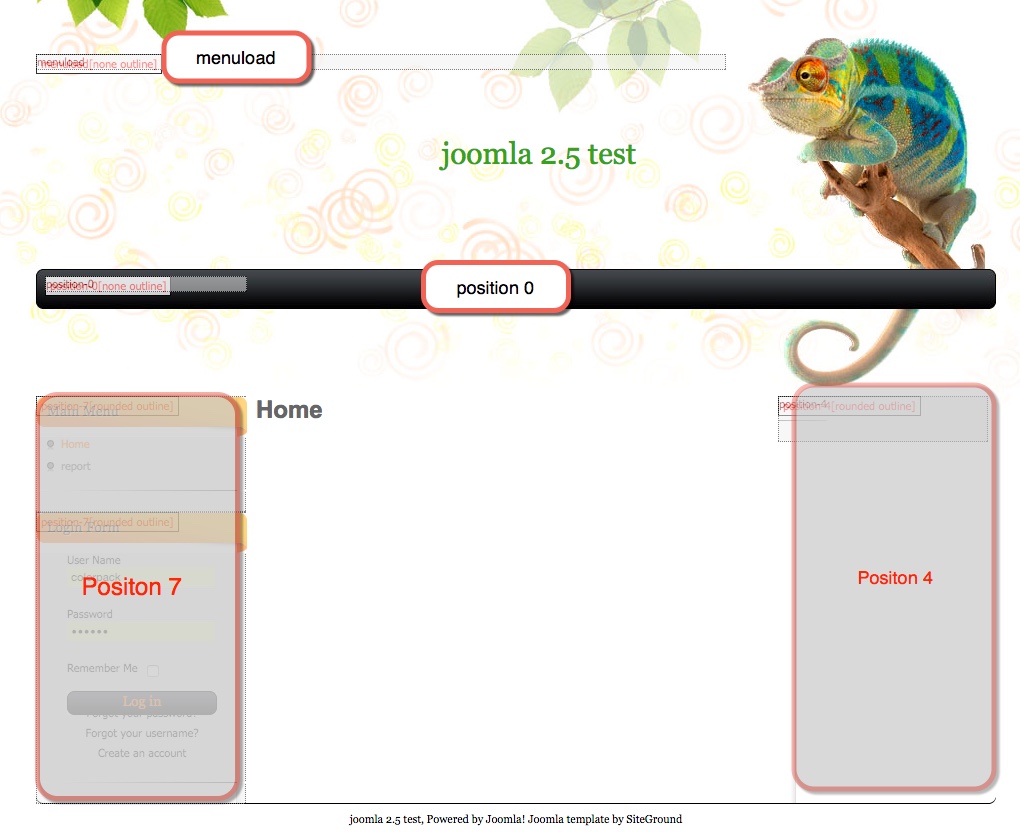
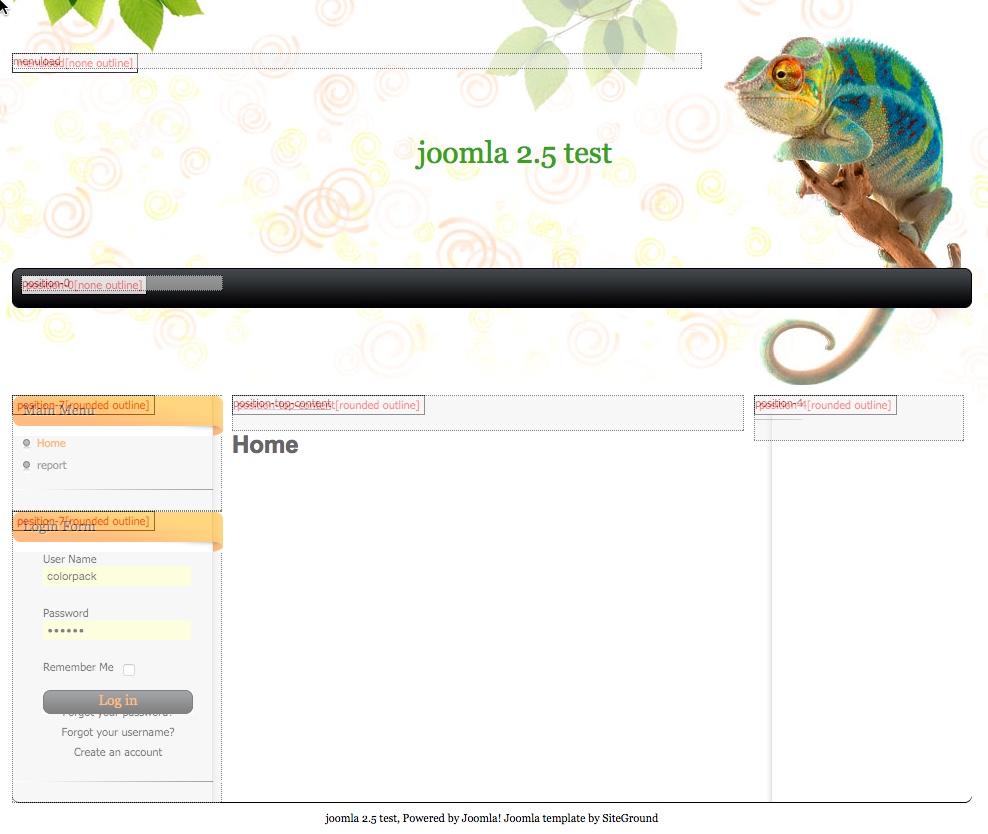
บางครั้ง เทมเพลตที่โหลดมา ตำแหน่งอาจมีน้อยเกินไป แต่ อย่าลืมว่า 1 ตำแหน่ง สามารถนำโมดูลมาแสดงได้หลายตัว แต่บางเทมเพลตก็น้อยมากจริงๆ เหมือนเทมเพลต ของ SiteGround ชื่อ Chameleon ตัวอย่าง http://www.siteground.com/template-preview/joomla25/siteground-j16-27 ซึ่งจะมี ตำแหน่ง เพียง สี่ ตำแหน่ง คือ เมนู ช่องค้นหา ซ้าย และขวา ตามรูป

จะเห็นว่าตรงกลางไม่มี ตำแหน่งเลย ไปโหลดเทมเพลตมาติดตั้ง http://www.siteground.com/joomla-templates.htm ชื่อ Chameleon
หลังจากติดตั้งเทมเพลตแล้ว เข้าไปแก้ไข เทมเพลตของ joomlaตามนี้

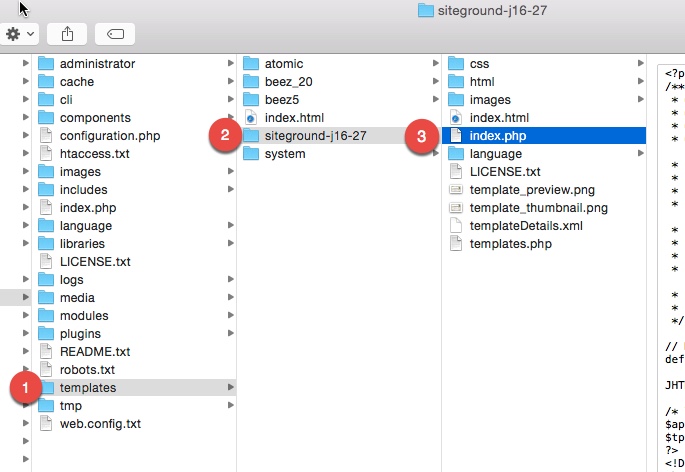
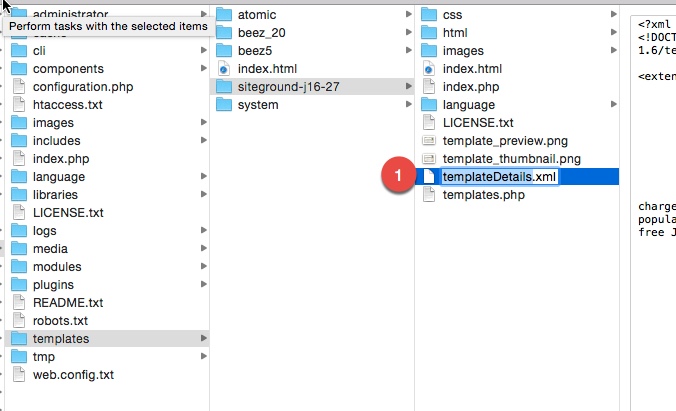
- โฟลเดอร์ ที่ใช้เก็บเทมเพลตหลังจากติดตั้งแล้ว
- ชื่อโฟลเดอร์ของเทมเพลต โดยเทมเพลต ชื่อ Chameleon จะมีโฟลเดอร์ชื่อ siteground-j16-27
- ไฟล์ที่เราจะแก้ ชื่อ index.php
ต่อมา เปิด ไฟล์ index.php ด้วยโปรแกรม แก้ไข code ผมชอบใช้ Sublime Text http://www.sublimetext.com/ โหลดได้ฟรี
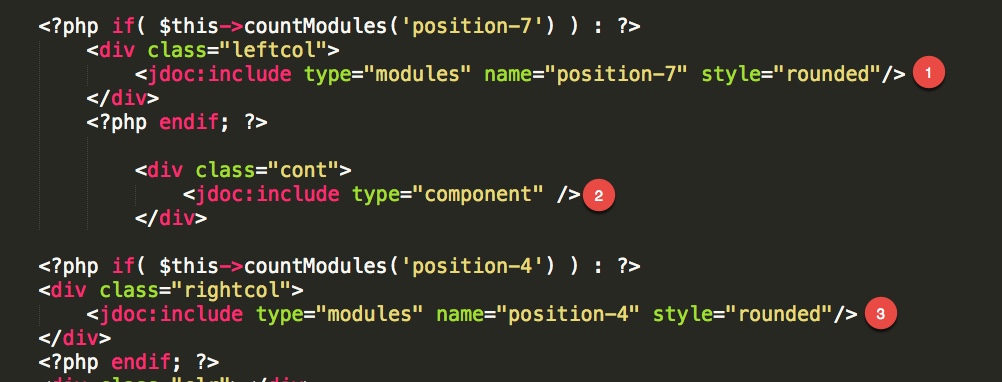
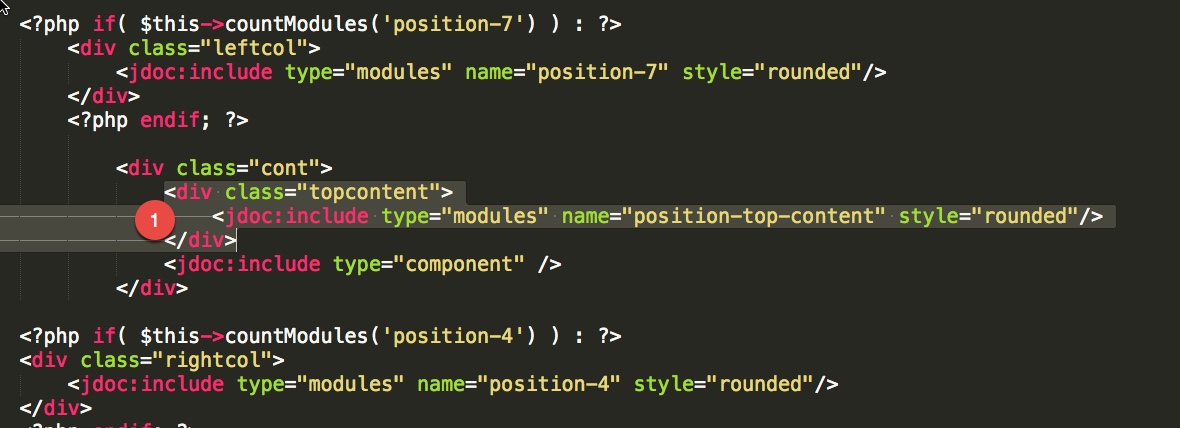
เมื่อเปิดมาให้ลองดู จะเห็นมีชื่อ ตำแหน่ง

- เป็น code แสดงตำแหน่ง position 7
- เป็น code แสดงตำแหน่ง คอมโพเน้น
- เป็น code แสดงตำแหน่ง position 4
ทีนี้เราต้องการเพิ่ม ตำแหน่ง ก่อน แสดงคอมโพเน้นท์ หรือบนเนื้อหา ให้แทรก

<div class="topcontent"> <jdoc:include type="modules" name="position-top-content" style="rounded"/> </div>
จาก code ใส่ div class topcontent เพื่อเอาไว้ใช้กำหนด การแสดงรูปแบบ ด้วย css
ต่อมา jdoc:include type="modules" name="position-top-content" style="rounded" หมายถึง ให้แสดงโมดูล ที่ใช้ตำแหน่งที่ชื่อ position-top-content มาแสดง
จากรูปด้านล่าง จะเห็นตำแหน่ง position-top-content อยู่เหนือ คำว่า Home

มาเพิ่มอีกนิด
<?php if( $this->countModules('position-top-content') ) : ?>
<div class="topcontent">
<jdoc:include type="modules" name="position-top-content" style="rounded"/>
</div>
<?php endif; ?>
ผมเพิ่ม คำสั่ง php if เข้าไป โดย หมายถึง ให้แสดง เมื่อมี โมดูลมาแสดง ในตำแหน่ง position-top-content เท่านั้น
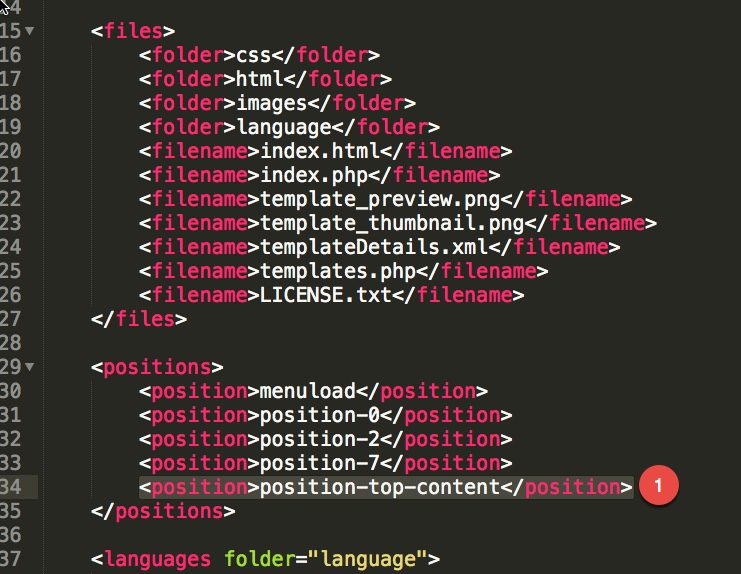
เพิ่มชื่อตำแหน่ง ลงไปใน templateDetails.xml

เปิดไฟล์ templateDetails.xml มา

เพิ่ม ชื่อตำแหน่ง position-top-content ลงไป
<position>position-top-content</position>
เพียงเท่านี้เราก็จะมีตำแหน่งเพิ่มมาแล้ว
- Hits: 24279
